由于在页面 CRUD 中(别问!问就只会 CRUD),接口在拷贝到 Postman 中更换参数中,需要一个一个去复制 param head ,由于项目加了很多安全过滤器,经常复制之后就请求不通,真的苦不堪言。一直在找有什么浏览器插件可以直接修改参数,当然还有 Fiddler 这种神器,后面发现了如下方法!
此文章可以解决什么问题
浏览器的接口能快速导入到 Postman 进行调试 在也没有一个个复制 param 和 header 烦恼
采用浏览器自带的 console 调试接口 无需其他接口调试工具
测试同学进行测试发现问题快速反应给开发 节省沟通成本
如何使用
接口快速复制到 Postman
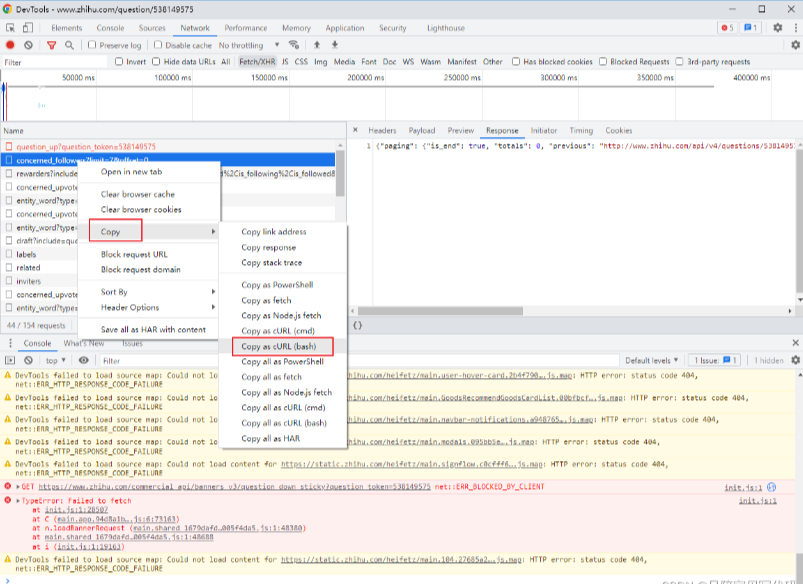
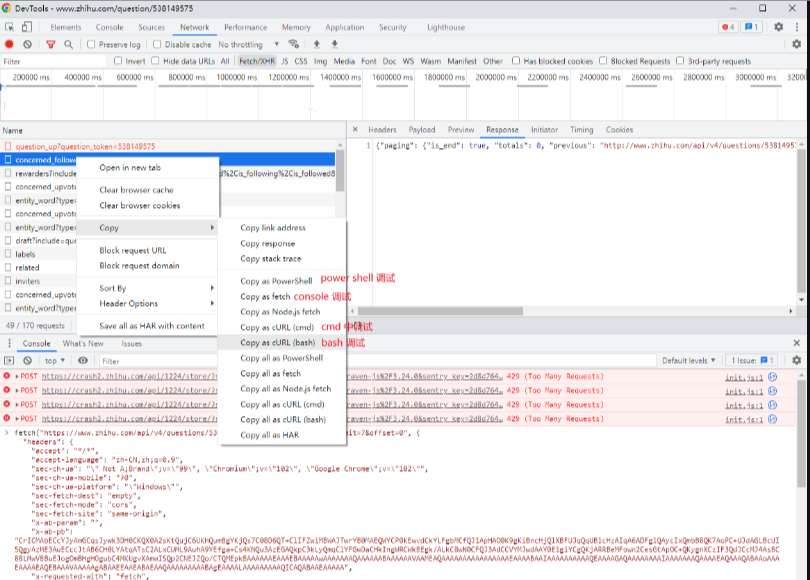
复制接口: 浏览器中 F12 -> 找到接口 -> Copy -> Copy as cURL (bash)

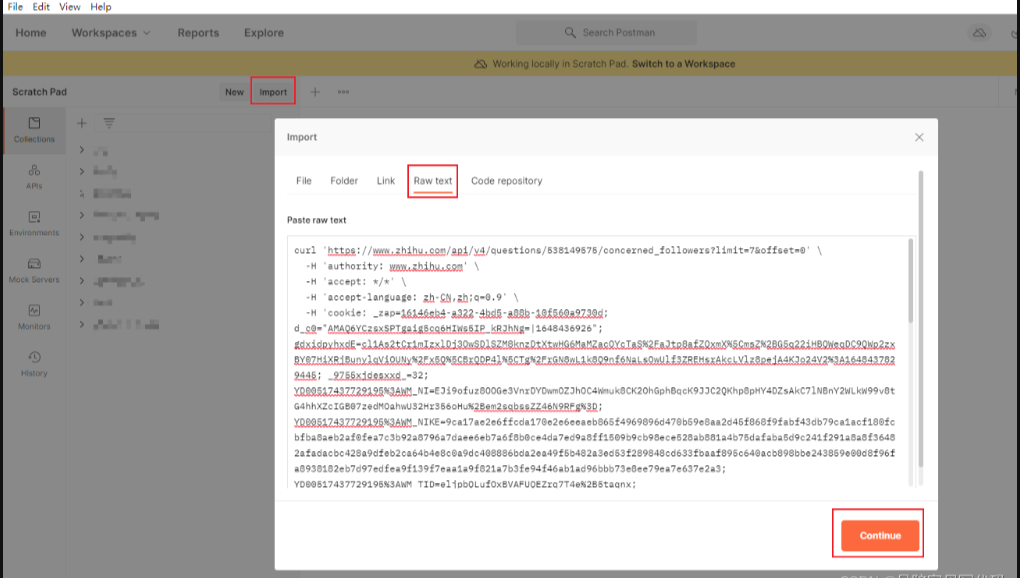
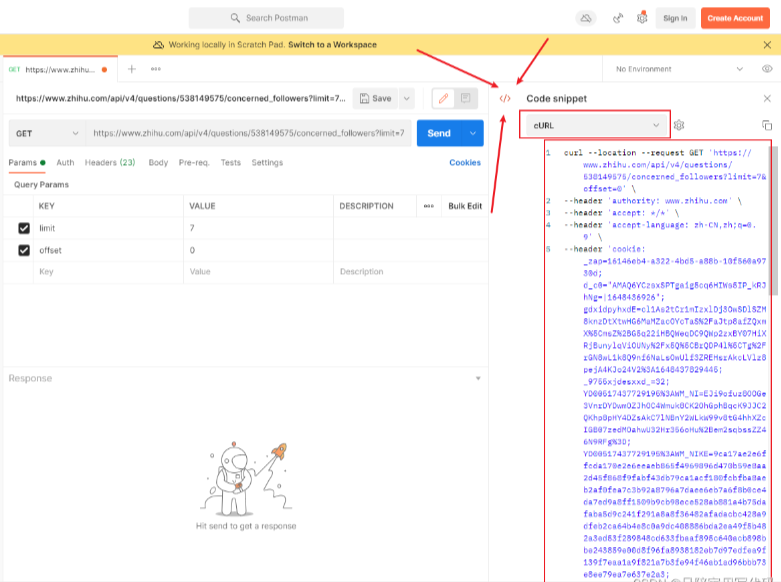
Postman 中导入接口: Import -> Raw text -> 粘贴 -> Continue -> Import

可以愉快的在 Postman 中进行参数修改调试了
采用 Console 快速调试
此方法致敬前端大佬@**宗,我前端小菜鸡确实不会打印 body,谁又知道他会包两层呢
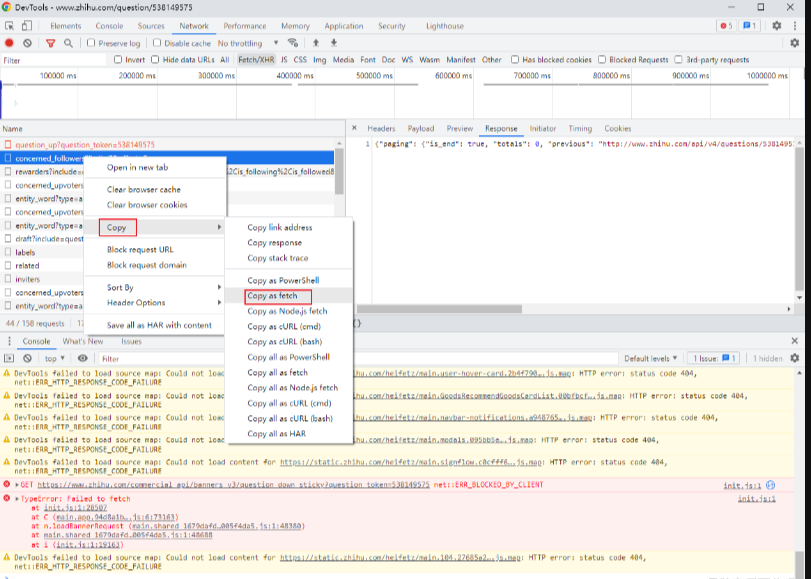
复制接口: 浏览器中 F12 -> 找到接口 -> Copy -> Copy as cURL (fetch)

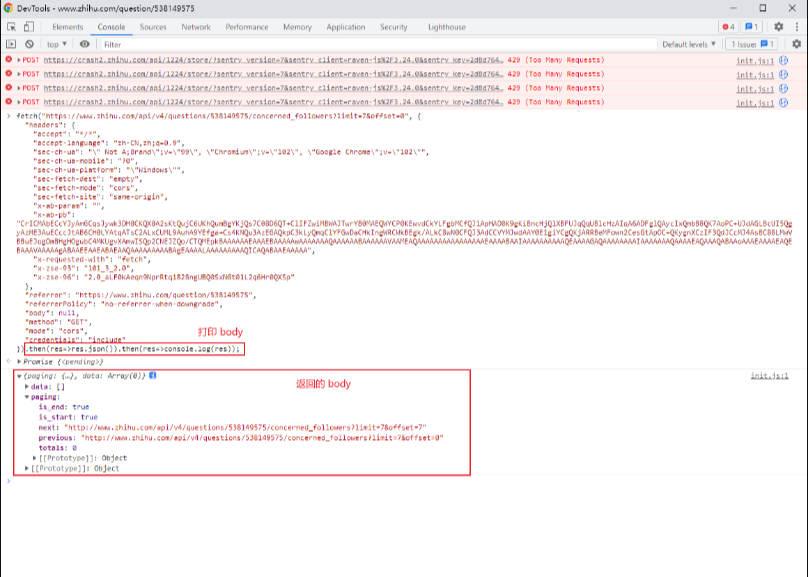
Console 中调试接口: 选择 Console -> 粘贴 -> 修改结尾打印 body
.then(res=>res.json()).then(res=>console.log(res));

可以通过修改代码中的 url 和 body 从而实现修改参数调试,采用此方法能更好的理解浏览器对接口的处理
使用 Bash 执行
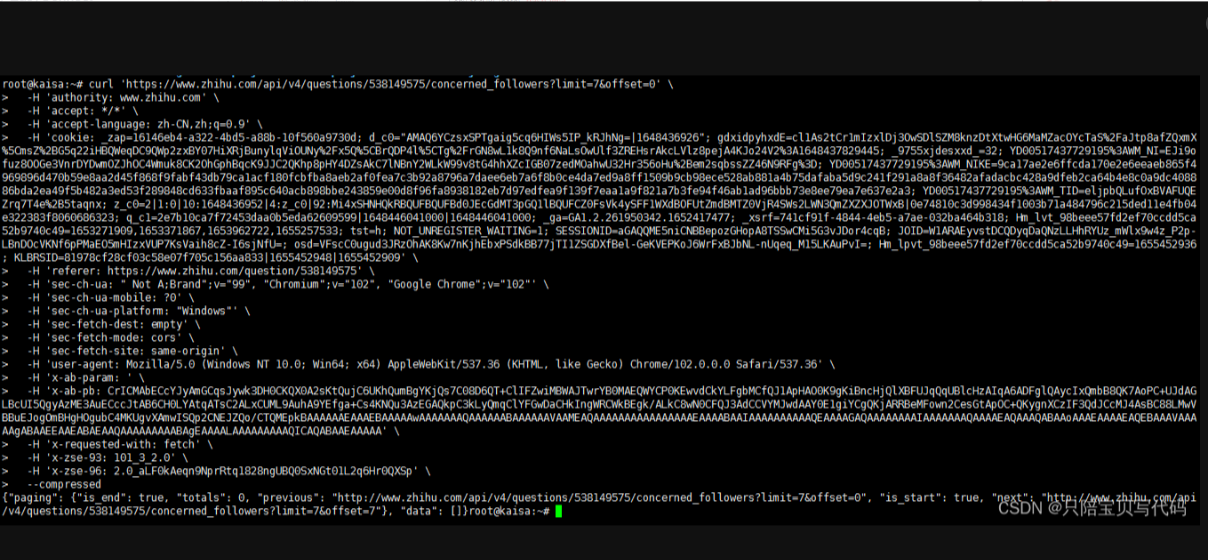
在采用复制到 Postman 的方法中,我们可以看到复制的内容其实是一个 bash 中的 curl 命令,所以将此复制到 Linux 的 bash 中一样可以调试接口(此方法更适用于检测接口是否异常的定时任务)
当然还有其他 copy as PowerShell copy as cmd 由于里面带有 回车 字符原因 PowerShell 用起来相当鸡肋…


结语
在软件的测试阶段,测试同学在发现有 bug 的时候,如果开发同学跟测试同学并没有在同一工作空间,在沟通过程中常采用的方法是测试同学给予页面的参数情况,这种方式开发同学还需要进入页面配置相同场景才能复现 bug 进而进行问题处理,这种方式其实大部分时间都浪费在了进入测试环境、输入账户、找到对应页面…
所以如果测试同学在给予页面的情况下,再给出 copy as bash 则开发同学立刻能根据此信息进行接口调试,因为 copy as bash 带有请求所有信息,包括 param head body …
当然我也希望一遍过。没有 bug
补充
目前只考虑了 浏览器 -> Postman
如果一个接口不是页面中的呢,再提供一个 Postman -> Postman 的快速 copy 方法

Postman 也提供了将接口转换成其他的包括 bash 的方法,其他同学 Import 一下
————————————————
版权声明:本文为CSDN博主「只陪宝贝写代码」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_41063763/article/details/125338211